
Before learning about the problems and their solutions we need to revise, what is WordPress child theme and why should we use it?
WordPress Child theme
A child theme is a theme of WordPress. Child theme supports the functionalities of parent theme that is why you have to select an authentic parent theme to create an effective child theme.
A child theme is a structured and efficient way of WordPress theme customization and with the help of a child theme, we can also add functions and things that will enhance our website.
With the help of a child theme, you can make changes to your current theme. You must be wondering why we can’t make changes in the parent theme itself? We can but we don’t prefer doing it, because when we make changes in the parent theme the changes are overwritten and once, we update our theme, the changes are gone and while using a child theme we can evenly apply changes and maintain them even after an update. That is why the child theme is preferable by both developers and users.
Developers have to modify their themes now and then so, to retain the previous customizations and save their time they prefer to use a child theme. While on the other hand users are beginners, they can’t customize the theme whenever they add new functionalities so they also prefer using a child theme for their ease.
WordPress child theme Common Issues
There are several reasons why the theme is malfunctioning.
Before moving forward, you need to verify that your child theme is correctly activated. If not then you should learn to create the child theme.
You can learn it from here, Creating Child Theme.
Following are the common issues due to which child theme can be debilitated.
Style.css file not working
you probably be trying to install the theme from your downloaded package and all you receive is the error message saying,
“The package could not be installed. The theme is missing the style.css stylesheet”

After looking at it the first thing that will come to your mind might be that your developer deceived you and gave it to you without a style sheet. We can say the style.css file may be missing, but more likely it could be because you are trying to upload the wrong zip file.
So, let us learn the correct way of uploading it.
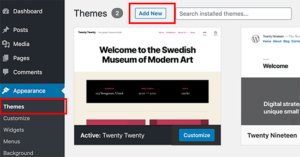
Firstly, do not upload the zip file of the theme that You just downloaded.
All you have to do is right-click on the downloaded zip file and click on “Extract all”, once you get the extracted folder open it and go inside the other folder, there you will find another zip file with your theme name.
Copy that zip file to your main website file and then go back to your WordPress dashboard. Click “Themes” and upload the folder you just copied.

This is how you can simply upload your style.css stylesheet.
Post showing “404 errors”
If your posts are showing a 404 error, there is nothing to worry about we can easily fix this problem by saving the permalink.
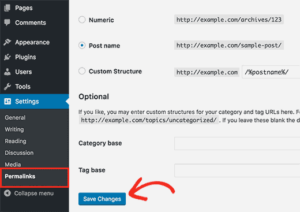
For that, we need to go to the WordPress dashboard and select Settings then click on Permalinks. Then simply click on Save changes.

If this process does not help, you need to edit your permalinks manually by doing modifications in the .htaccess file. You can get more information about permalinks from here, WordPressOrg
Epilogue
I know these problems gave you hard time but hopefully, now you will be able to follow steps and solve these issues.










